构建合理的网站信息架构可以提高网站的易用性,让用户以最快地速度找到所需要的信息,而快速地找到可用信息是提升用户体验不可忽略的元素。当然导航的功用在信息结构中占据了重要的一部分,合理科学的导航会起到事半功倍的效果,这里暂不讨论。
先说下这里提到的首页概念,即你打开或者登陆某一网站后的原点页面,点击此网站LOGO或者点明显不明显的“首页”按钮返回的那个页面。
一、信息量大的网站模块化排列。
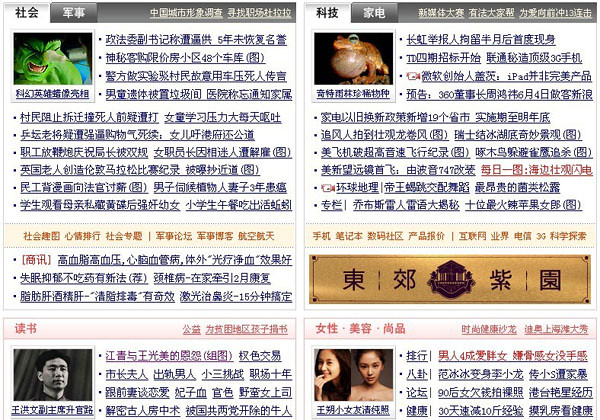
这类网站的中国的典型代表是传统的五大资讯站,新浪、搜狐、腾讯、网易、凤凰。他们的特点就不多说了,我们最初接触的网站,而且一路陪着一直走到今天,对其已经很熟悉了。他们的共同特点是信息量大、分类清晰,用户可以快速通过清晰的导航进入感兴趣的频道。同时你不了解频道的话可以在首页进行快速频道区域浏览。五大信息网站首页俱已失去了其本身的作用,根据这么多年的用户培养,用户会自己选择保存自己感兴趣的频道从而跳过首页这项。
但不得不说这样的网站可以凭借多年来积累下来的用户群,借助自身的品牌去开发其它的产品,例如他们各自己的博客产品,以及微薄产品。

新浪首页信息的模块化排列

凤凰首页的信息模块
二、推荐特色产品,其它归附属信息。
信息的堆砌到一定的程度,会不适应信息检索的便捷度,可能从这些网站上获得信息大家靠的还是搜索引擎。信息的模块化展示收缩进清晰的分类里,首页转而展示自己想推广的信息。这样做的好处是一方面不耽误用户进行信息的寻找与访问,另一方面又重点地推广了自己的产品。

amazon的首页样式
三、分类信息的类别展示。
这类严格来说不算是通常的网站信息架构,电子商务网站及信息分类性网站会产生大量的分类信息,与其说这类算是信息展示,不如说是导航的进一步应用。但随着电子商务网站的崛起之势,不得不拿出来说下。

淘宝网的首页分类信息

赶集网的信息分类首页
四、采用动态进行信息单条推送。
当互联网发展到2.0,内容的推送方式由编辑转化到用户自己的贡献,于是信息的展示变成了用户一条一条的动作,这些动作从某方面来说就是这个网站的信息展示入口。你可以根据这种零星的信息动作进而访问到网站内部产生的大量信息。

豆瓣首页动态信息

facebook的首页动态信息
五、用户自己产生的信息做为自己的首页。
为用户提供个人化的信息解决方案,主要由用户自己所建立的信息为主要展示内容,同时包含用户进行横向互动连接的放口和方法。如果博客服务代表着这类解决方案的话,那么他们的成功也就没有什么想不通的,可能后来提供更多的应用信息进行拓展是个不错的选择。

flickr的个人信息构成的首页

blogbus的个人信息构成的首页
但混合运用这些信息展示形式也在越来越多的网站上看到,如何运用,怎么把这些形式结合到天衣无缝从而产生符合自己的网站风格与需求,需要一番苦心去钻研运用。
也许还有其它的一些形式,只是现在自己还没有想到,等想到了再进行补充吧。